DNF LOVE
[Unity-2D 러닝 게임 만들기 4] Score UI를 만들어 보도록 하자!(Unity UI/UX 이용하기) 본문
[Unity-2D 러닝 게임 만들기 4] Score UI를 만들어 보도록 하자!(Unity UI/UX 이용하기)
botho 2019. 7. 31. 23:50게임을 하면서 문득 문득 내가 점수를 얼마나 냈을지 궁금해 지지 않는가?
그럴때 보통 우리는 게임 화면 내에 있는 점수 부분을 확인하곤 한다.
그렇다면 이런 Score는 어떻게 Unity에서 구현할 수 있을까?
그것은 UI와 UX의 개념을 통해서 구현할 수 있다!
UI(user interface, 사용자 인터페이스) - UI는 위키에 따르면 사람(사용자)과 사물 또는 시스템, 특히 기계, 컴퓨터 프로그램 등 사이에서 의사소통을 할 수 있도록 일시적 또는 영구적인 접근을 목적으로 만들어진 물리적, 가상적 매개체를 뜻한다.
UX(User Experience 사용자 경험) - UX는 위키에 따르면 사용자가 어떤 시스템, 제품, 서비스를 직, 간접적으로 이용하면서 느끼고 생각하게 되는 총체적 경험을 말한다.

최종 모습은 이렇게 된다.
자, 이제 구현해 보도록 하자
1. Canvas - 모든 UI 요소를 배치하기 위한 영역
Unity에서 UI를 구현하려면 무조건 Canvas가 있어야 한다. 이 Canvas는 게임 클라이언트 요소와 구분하기 위해 모든 UI요소를 배치하기 위한 영역이기 때문이다.
Canvas는 하이라키에서 오른쪽 마우스 -> UI 부분에서 만들 수 있다.
또, 이 UI부분을 보면 Text, Image, Button Toggle, Silder, Scollbar, Canvas, Panel 등등 Unity에서 지원해주는 다양한 UI기능들이 있다.

Canvas는 UI -> Canvas로 생성할 수 있지만, 만일 게임 내 Canvas가 존재하지 않는 상황이라면, Text, Image 등의 UI를 생성하면 자동으로 Canvas를 생성할 수 있다.
Score라는 이름과 그 아래의 점수 확인 글은 Text이기 때문에 Text를 생성해 보도록 하자.

Text를 생성하면 Canvas, Text, EventSystem이 생성된다. Canvas는 UI의 모든 요소를 담고 있는 영역이기 때문에 자동으로 Text가 이 Canvas의 하위로 들어가게 된다.
다음은 UI들의 Inspector창을 보도록 하자.
2. Text, UI의 Inspector

Text의 Inspector창을 보도록 하자.
GameObject와 마찬가지로 개체의 이름, Tag, Layer영역이 있다. UI는 자동으로 Layer가 UI로 할당된다.
GameObject와 다르게 transform이 아닌 Rect Transform이, Sprite Renderer 대신 Canvas Renderer 컴포넌트가 할당되었다.
또 Text 자체의 컴포넌트인 Text(Script)가 붙여져 있다. 또 3D, 2D와 다르게 Material이 자동으로 UI Material으로 할당되었다.
Text(Script)를 위에서 아래로 보면, Text의 txt를 담을 Text(Default값은 New Text이다), 폰트, 폰트가 Normal인지 Bold인지 휘어졌는지 설정할 수 있는 폰트 Style, 폰트 크기, 줄간격을 나타내는 Line Spacing 등을 담고 있는 Character영역,
Text의 정렬 기준을 나타내며 Text의 Color와 Material 그리고 Raycast를 설정하는 것 등을 담고 있는 Paragraph영역이 있다.
우선 이 Text의 이름을 Scroe로, Text를 마찬가지로 Score로 변경해주도록 하자.

맨 위 완성작을 보면 Score는 맨 위에 있는데 얘는 아래에 있다 못해 게임씬에도 보이지 않는다. 이를 다음 세션을 통해 위로 올려주도록 하자.
3. UI의 Rect Transform
개체의 위치, 크기 등을 확인할 수 있는 Rect Transform이다.

개체의 위치를 확인할 수 있는 x, y, z가 있으며 개체의 가로 세로의 크기를 설정하는 width, Height
또 개체의 중심을 잡는 Pivot, Rotation, 절대 크기인 Scale등이 있다.
노랑색 색칠해 져 있는 부분은 중요하기 때문에 밑줄을 쳐놨다.
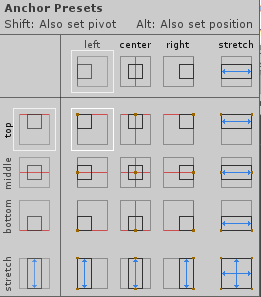
Pos x, y, z는 이 center, middle을 기준으로 Local로 위치를 다 잡는다. center 아래 모양을 클릭해보자.

이는 개체의 위치 기준을 Canvas의 어느 위치로 하겠냐는 것을 나타내는 부분이다
우리는 우측 상단이기 때문에 Left, Top부분을 기준을 삼도록 하자.

이렇게 설정하면 pos x, y의 값이 달라지지만 Score의 위치는 그대로인 것을 확인할 수 있다. 그럼 이 Score를 우측 상단에 붙여보도록 하자.
Pos x, y를 각각 0, 0으로 설정해서 변경해도 좋지만(0, 0으로 해주면 Canvas의 모서리에 가게 되니 유의해주자), 아까 Pos기준을 잡기 위해 눌렀던 부분을 누르고 Alt를 눌러보자.

그럼 이런모양이 뜨고 마찬가지로 left, Top으로 누르면 좌측 상단으로 Score의 위치가 자동으로 변경된다.
(여담이지만 Stretch는 이 Score UI의 크기를 해당 Canvas 크기에 맞춰 늘려주는 기능이다.)

Score가 이런 위치에 가 있게 되었다!
이제 Score의 색과 정렬 기준을 변경해주도록 하자.
4. UI꾸미기
Font를 눌러 UI의 Font를 변경시켜줄수 있다. Unity의 기본은 Arial이지만 프로젝트 내에 폰트를 설치하면, Unity에서 이 폰트 확장자를 읽어 폰트를 변경할 수 있다.
완성 모습처럼 우리는 이 Score의 색을 하얀색으로 변경해주고 가운데 정렬을 해주도록 하겠다.

노랑색 형광펜이 칠해져있는 부분을 순서대로 눌러보도록 하자.
그리고 마지막 Scolr부분은 검은색 바탕 긴 줄을 더블클릭을 하면 색을 RGB로 설정할 수 있게 된다. #000000으로 해주면 폰트의 색은 하얀색이게 된다.

만족하게 되었는데 폰트 크기가 좀 거슬리지 않는가?
Font Size를 키워주도록 하자. 아, 여기서 조심해야할 부분은 UI의 Width, Height가 너무 작고 Font Size가 너무 크면 폰트가 사라지게 되니 비율을 잘 생각해서 조절하도록 하자.
또 나는 좀 더 예쁘게 정렬하고 싶어서 Score의 Pos x, y를 조금 손봐주었다.

이제 이 Score아래에 ScoreShow라는 이름을 갖고 있는 Text를 만들어서 Score옆에 두고 0이라 쓰고 마찬가지로 색은 흰색으로 설정해주도록 하자.

완벽한 UIUX는 없을 뿐더러 개발자 혼자서 완벽한 UIUX를 구현할 수 없다.
필자는 작년 1년동안 지인들과 개발했던 게임은 개발한지 반년 후부터 1년 정도 시연회를 분기마다 했었는데 시연회 할때마다 UIUX를 뜯어 고쳤다.
이를 상대적으로 완벽하게 구현하고 싶다면 개발자들은 다양한 게임을 하면서 경험을 쌓고, 시연회 등을 통해 유저들의 의견을 듣고 종합해서 최적의 UIUX를 구현해야 하는 것이 좋다.
이러한 이유 때문에 모든 기업에서 앱이나 게임을 개발할 때 알파, 베타 테스트를 거치는 것이다.
다음 세션은 장애물 외에 Coint을 배치하고, 이 Coin을 먹을 때 마다 Score의 점수가 오르는 것을 만들어보도록 하자!
'Programming > Unity' 카테고리의 다른 글
| [Unity-2D 러닝 게임 만들기 6] Unity의 충돌 처리(Collision, Trigger) (0) | 2019.08.01 |
|---|---|
| [Unity-2D 러닝 게임 만들기 5] Coin을 배치해보도록 하자!(Sprite의 절대적 크기를 줄이기) (1) | 2019.08.01 |
| [Unity-2D 러닝 게임 만들기 3] 사용자 입력에 따라 플레이어가 이동하고 물리엔진을 통해 Jump를 구현해보도록 하자!(충돌체, 물리엔진) (0) | 2019.07.30 |
| [Unity-2D 러닝 게임 만들기 2] Hierarchy 정리하기 (0) | 2019.07.30 |
| [Unity-2D 러닝 게임 만들기 1] 배경 추가하기 및, 텍스쳐 입히기 (0) | 2019.07.30 |




