DNF LOVE
[Unity-2D 러닝 게임 만들기 5] Coin을 배치해보도록 하자!(Sprite의 절대적 크기를 줄이기) 본문
[Unity-2D 러닝 게임 만들기 5] Coin을 배치해보도록 하자!(Sprite의 절대적 크기를 줄이기)
botho 2019. 8. 1. 16:33https://dnf-lover.tistory.com/40 <- 우리는 앞전 포스팅에서 Player와 배경, 장애물, Score UI를 배치하는 것 까지 끝냈다.
우리는 이번과 다음 포스팅을 통해 Player가 장애물을 넘어 Coin을 획득하면 Score의 점수가 올라가는 것을 구현해보도록 하겠다.

최종 모습은 이렇게 된다!

우선 내가 올린 이 Coin을 유니티 프로젝트 Resources 폴더에 옮겨놓도록 하자. (내가 만든거니 맘껏 쓰도록 하자^_^)
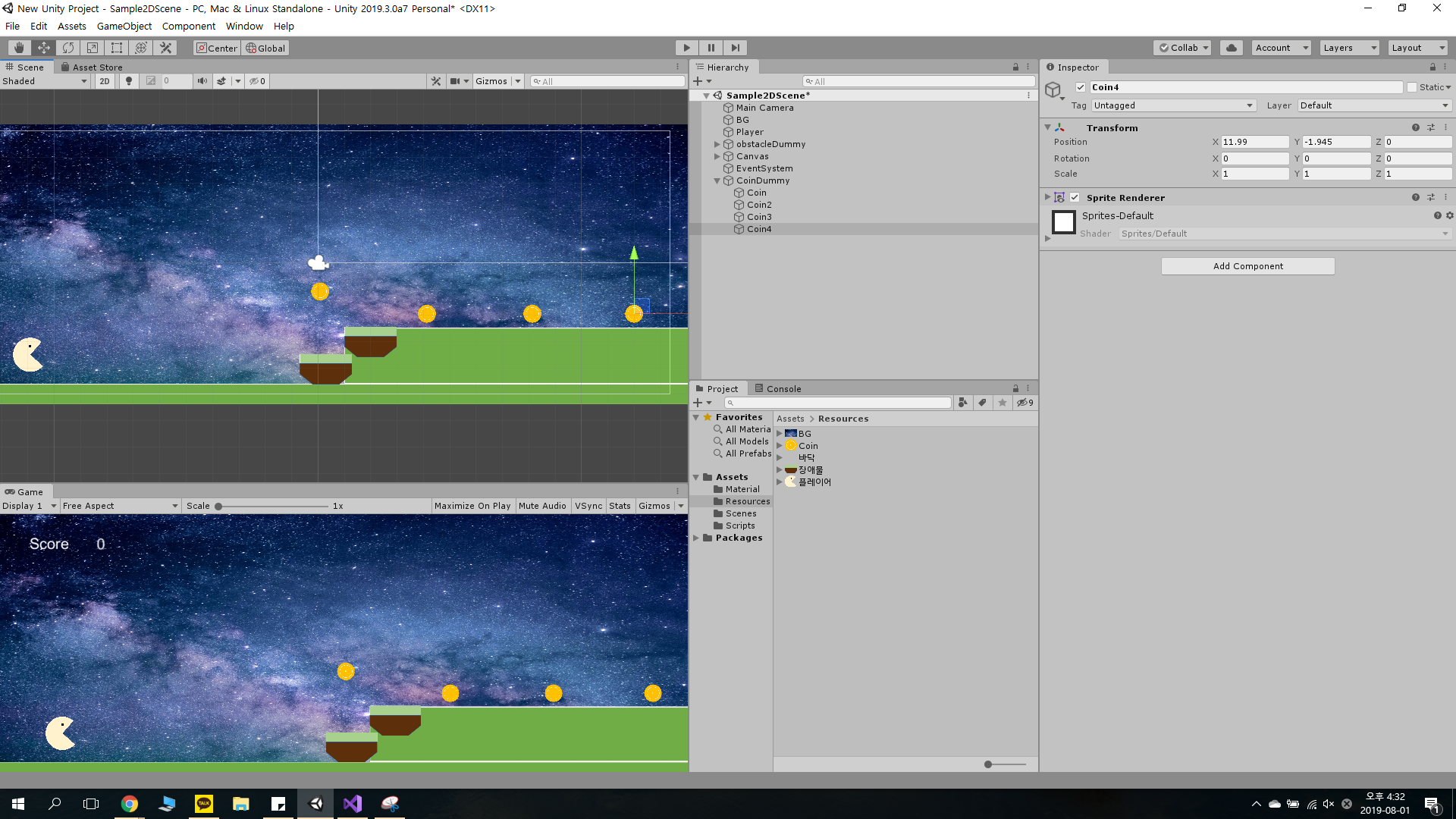
위치 (0, 0, 0)의 CoinDummy라는 이름을 갖는 빈 오브젝트를 만들고 그 아래에 Coin을 불러오도록 하자.

앗 세상에 너무 커졌다! 이럴때 어떻게 해야할까?
방법은 두가지다.
첫 번째, Object 각 한개씩 transform에서 Scale을 설정해주기 (혹은 스크립트에서 동시에 바꿔주기)
두 번째, Sprite의 절대적 크기를 줄이기.
1. Object의 Scale 줄여주기.
이건 간단하지만 귀찮은 작업이다. Coin객체 하나하나의 Scale을 줄여주는 방법이다.

이 Inspector창의 transform -> Scale을 비율에 맞게 x, y, z를 줄여주는 방법이다.

각 0.3으로 줄여주니 모양이 알맞아졌다.
이렇게 하면 간편하지만, 크기를 줄여야하는 Object가 많을 시 하나하나 바꿔주기엔 귀찮지 않겠는가?
이를 sprite크기 자체를 한번에 줄여주면, 이 sprite를 하이라키에 불러올때 자동으로 줄여진 상태로 불러오게 될 것이다.
2. Sprite의 절대적 크기 줄이기.
Scale은, 우리가 이 Coin이라는 png형식의 Image를 만든 그 때의 크기를 기준으로 Unity 좌표계 크기에 맞춰 이미지를 불러온다. (나 왜이렇게 말을 못하지? 걍 저장했을때의 값을 기준으로 1이라 치고 이걸 Unity에서 불러오면 저장했을떄의 크기로 Unity에서 불러와진다는 뜻)
그리고 그렇게 기준이 된 원래 크기1을 기준으로 상대적인 비율의 크기를 줄이는 것이다.
그렇지만 처음 저장했을때의 크기가 너무 크니, 이 크기의 절대적 크기를 줄여보도록 하자!
리소스폴더에서 우리가 저장했던 Coin을 봐보도록 하자.

인스펙터 창을 보면 위에서 아래로 보자면,
Sprite를 Unity에서 어떤 종류로 사용할 것인지 설정하는 Texture Type,
해당 이미지에 리소스로 쓸만한 것이 하나인지(Single), 여러개가 있는지(Mutiple) 혹은 삼각형 폴리곤을 기준으로 삼는 건지(Polygon)를 설정하는 Sprite Mode, 단위 당 픽셀인 pixels per unit, Mesh Type, 가장자리를 밀어버릴지 비율을 정하는 extrude Edges, 이미지의 중심을 결정하는 Pivot, 물리적 영향을 활성할지 비활할지 결정하는 Generate physics shape 등을 담고 있는 Sprite Mode가 있다.
(그 아래애들은 일단 스킵하자. 마지막 default의 max는 해상도를 나타내니 섣불리 수정하지 말자)
우리가 여기서 봐야할 것은 단위 당 픽셀인 pixels per unit이다. 픽셀은 컴퓨터 세계에서 매우매우중요한 단위이다.
픽셀이란, 미국의 영화 제작사가 아닌 화면, 이미지를 구성하는 가장 기본적인 단위를 일컫는다. 한국어로는 화소라고 한다. 컴퓨터는 이미지를 나타낼 때, 점들을 찍어 나타내는데 이 점들을 픽셀이라 한다.
여기서 해상도의 개념도 알고 있어야 하는데, 해상도는 이미지 하나를 나타내는 데 사용되는 기본 단위를 구성하는 개수를 해상도라고 한다.
Default에서 이 이미지의 픽셀의 크기는 4096이다.
여기서 단위 당 픽셀 수가 작아지면 그 작은 크기 안에 4096의 픽셀이 꽉 차야되기 때문에 Coin의 크기는 커질 것이다.
반대로 단위 당 픽셀 수가 커지면 커진 만큼의 크기 안에 4096의 픽셀이 원래의 크기에 비해 나눠서 촘촘하게 퍼지기 때문에 Coin의 절대적 크기는 작아질 것이다.
그러기 때문에 pixels per unit를 500으로 설정하여 Apply해주고, Coin의 Scale을 1, 1, 1로 다시 변경해주도록 하자.

그렇다면 이렇게 Coin의 크기가 적절하게 변경되는 것을 확인 할 수 있다.
이제 이 리소스 폴더 안에 들어 있는 Coin을 적절하게 위치시켜주도록 하자.

다음 포스팅은 이제 이 Coin을 충돌하여 이벤트 처리하는 방법을 배워보도록 하자
'Programming > Unity' 카테고리의 다른 글
| [Unity-2D 러닝 게임 만들기 7] 최종, Coin과 충돌하여 Coin은 사라지고 Score에 점수가 오르는 이벤트 구현 (1) | 2019.08.01 |
|---|---|
| [Unity-2D 러닝 게임 만들기 6] Unity의 충돌 처리(Collision, Trigger) (0) | 2019.08.01 |
| [Unity-2D 러닝 게임 만들기 4] Score UI를 만들어 보도록 하자!(Unity UI/UX 이용하기) (0) | 2019.07.31 |
| [Unity-2D 러닝 게임 만들기 3] 사용자 입력에 따라 플레이어가 이동하고 물리엔진을 통해 Jump를 구현해보도록 하자!(충돌체, 물리엔진) (0) | 2019.07.30 |
| [Unity-2D 러닝 게임 만들기 2] Hierarchy 정리하기 (0) | 2019.07.30 |




