DNF LOVE
[Unity-2D 러닝 게임 만들기 1] 배경 추가하기 및, 텍스쳐 입히기 본문

분명 이전 기초에서 3D로 확인했을 때 Player, Cube가 색도 있었고 빛에 따라 이리 저리 효과가 있었는데 2D로 옮기니까
어째서 까맣게 보이는 것일까? 그래픽스 복습 후 자세히 다루도록 하겠지만, 상식적으로 생각해보자면
2D는 x와 Y축으로 되어있다. 또 3D는 x, y, z축으로 되어있다. 3D에서 2D로 즉, 고차원에서 저차원의 모습을 확인하는 것은 쉽다.
우리라는 존재는 x, y, z축을 비롯하여 시간이라는 T축을 갖고있는 4차원에 살고있지 않는가? 우리는 3D와 2D, 그리고 1D를 쉽게 이해하고 볼수 있다. 그렇다면 4D보다 더 고차원적인 세상을 우리가 볼수도, 이해할 수가 있을까?
컴퓨터 그래픽스 세계상도 마찬가지다. 3D Object들은 3D에서 빛과 쉐이더 등을 통해 차원적인 모습을 갖고 있다.
이 모습을 저차원에서 보게 되면 빛도 읽고, 빛에 따른 모양도 읽게 되며 차원을 볼 수 없기 때문에 무색으로 보이게 된다.
그렇다면, 2D에서 텍스쳐가 보이려면 어떻게 해야할까?
정답은 3D Object를 생성하는 것이 아닌 2D 이미지 리소스들을 통해 Sprite를 생성하는 것이다!
그렇다면 2D 러닝 게임에서 배경과 Player, 바닥, 장애물이 되어줄 2D 이미지 리소스를 구해보도록 하자.
나는 아트적 감각이 전혀 없기 때문에 오픈 이미지 리소스를 받아오도록 하겠다.
https://pixabay.com/ko/ <- 무료 이미지 리소스 Search

배경으로는 실사 사진이지만 나는 이것을 사용하도록 하겠다.
음, 찾다보니 무료 2D 리소스가 매우 부족한데 나는 이런 경우 보통 ppt에서 리소스를 직접 만든다.



이것들은 내가 만든거니 걱정없이 막 쓰도록 하자^^
1. 리소스를 Unity Project로 불러오기.
리소스를 Unity Project 부분으로 불러오는 방법은 여러가지가 있다. 그 중 간단한 2가지를 설명해주도록 하겠다.
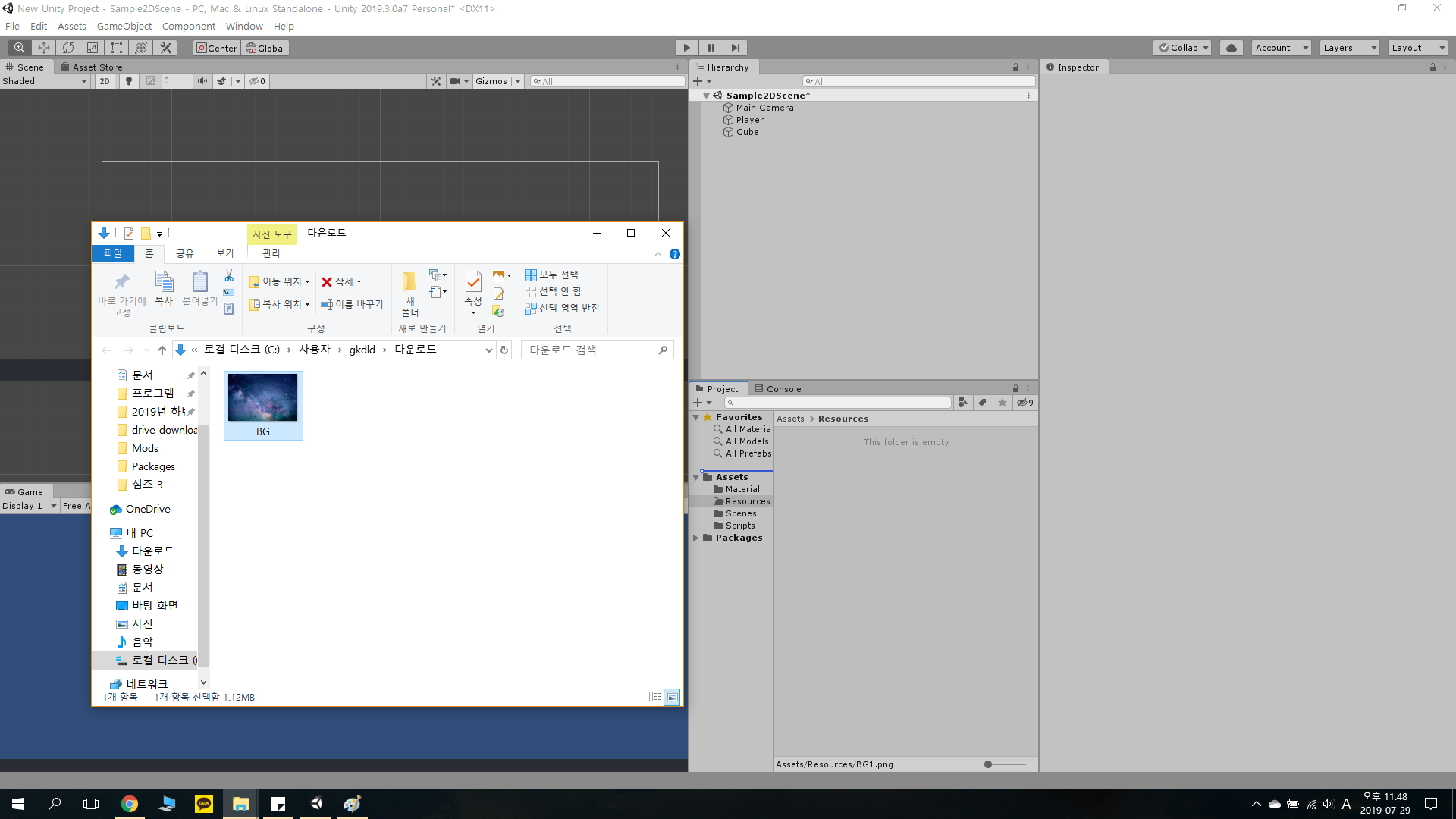
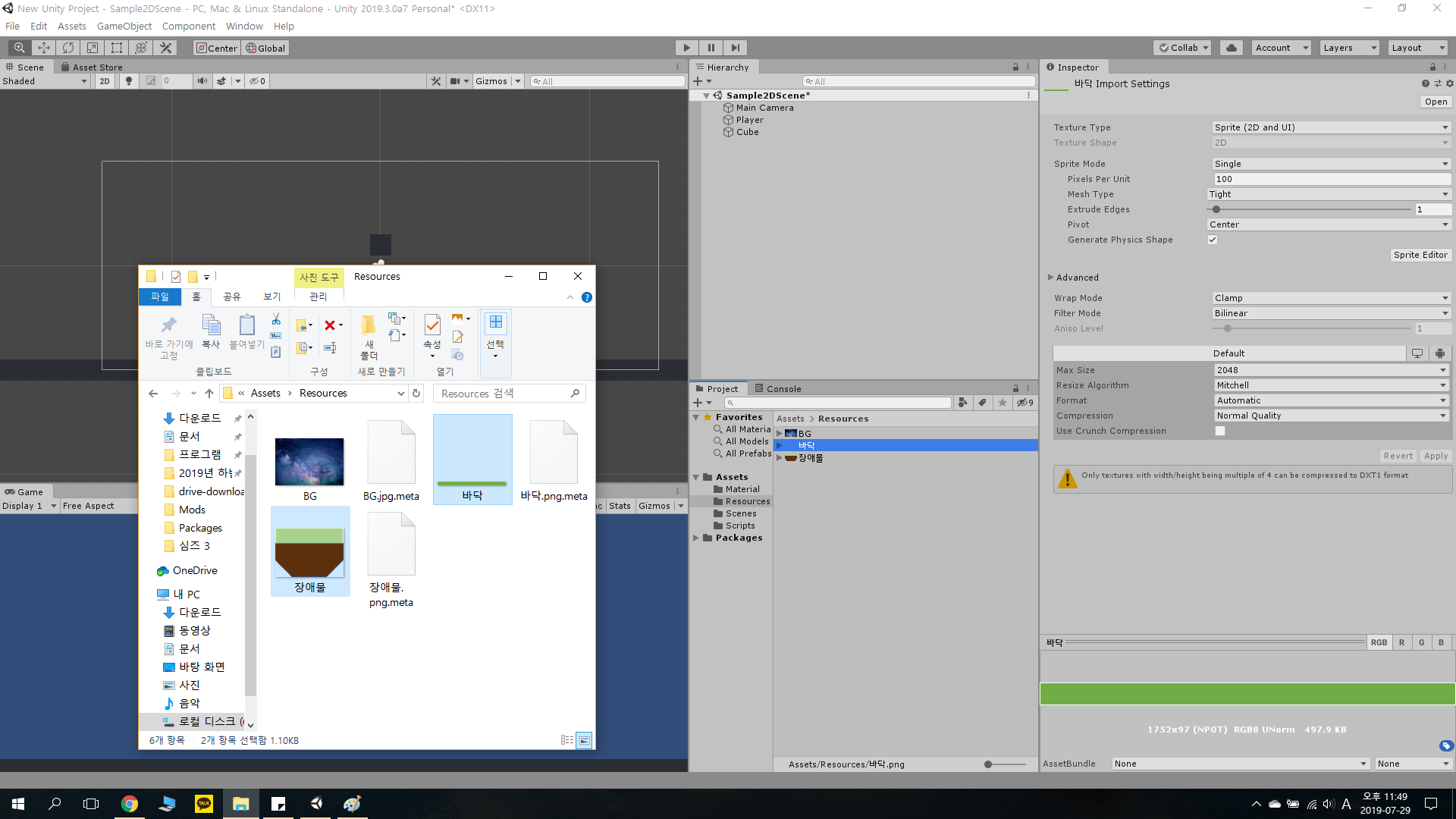
우선 Project에 'Resources'라는 이름의 새로운 폴더를 만들도록 하자.
첫 번째,
- 이미지를 다운받은 폴더에서 해당 이미지를 드래그하여 Unity Project Resource 폴더에 끌어오기.

두 번째,
- 해당 프로젝트 디렉토리에 이미지를 붙여놓기.

자, 이렇게 해서 여러 이미지들이 해당 프로젝트에 올라와 있는 것을 확인할 수 있다.
그렇다면 배경 텍스쳐로 사용하는 방법은 무엇일까?
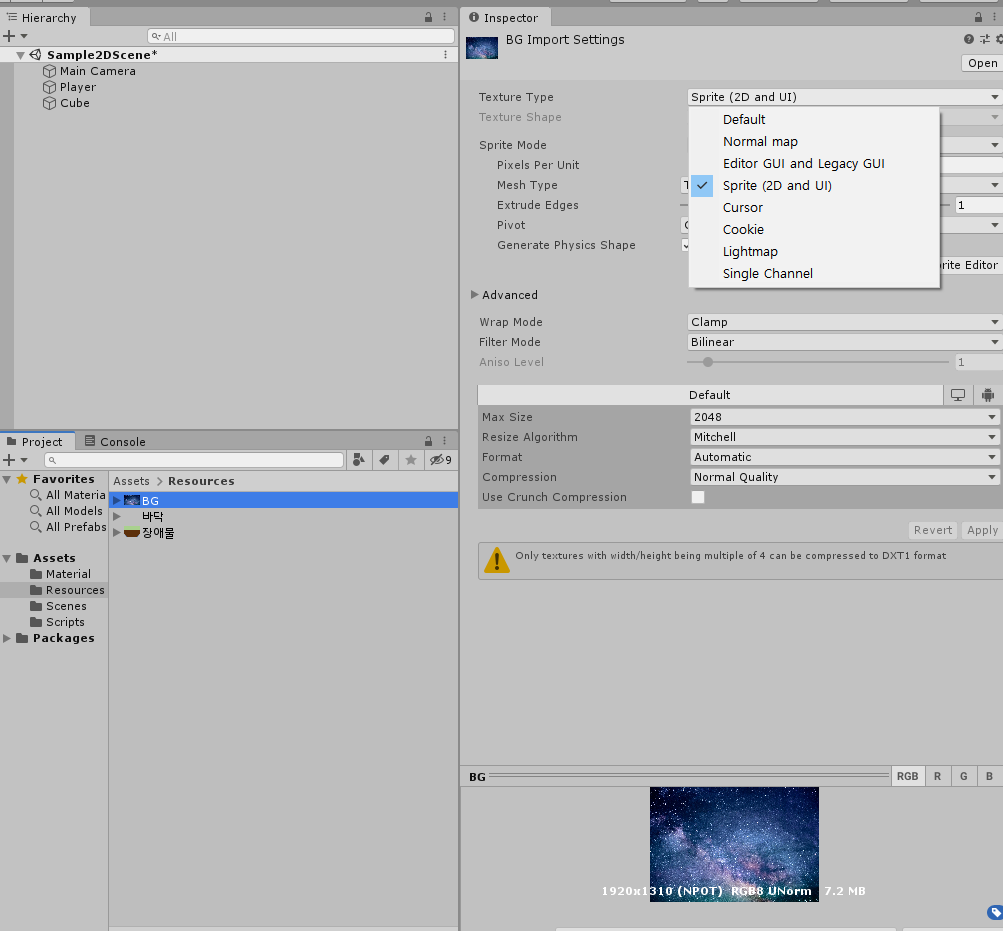
붙여놓은 BG의 인스펙터 창을 확인해보도록 하자.

텍스쳐 타입이 보일 것이다. Default, Normal Map, Editor GUI 웅앵, Sprite, Cursor, Cookie, Lightmap, Single Channel 등등 다양한 타입들이 보이는데 우선 우리가 설정해야 할 타입은 Sprite이다.
(자세한 설명은 Unity API 를 확인하도록 하자 - https://docs.unity3d.com/kr/2018.1/Manual/TextureTypes.html)
2. 배경 입히기 및 Layout 설정하기.
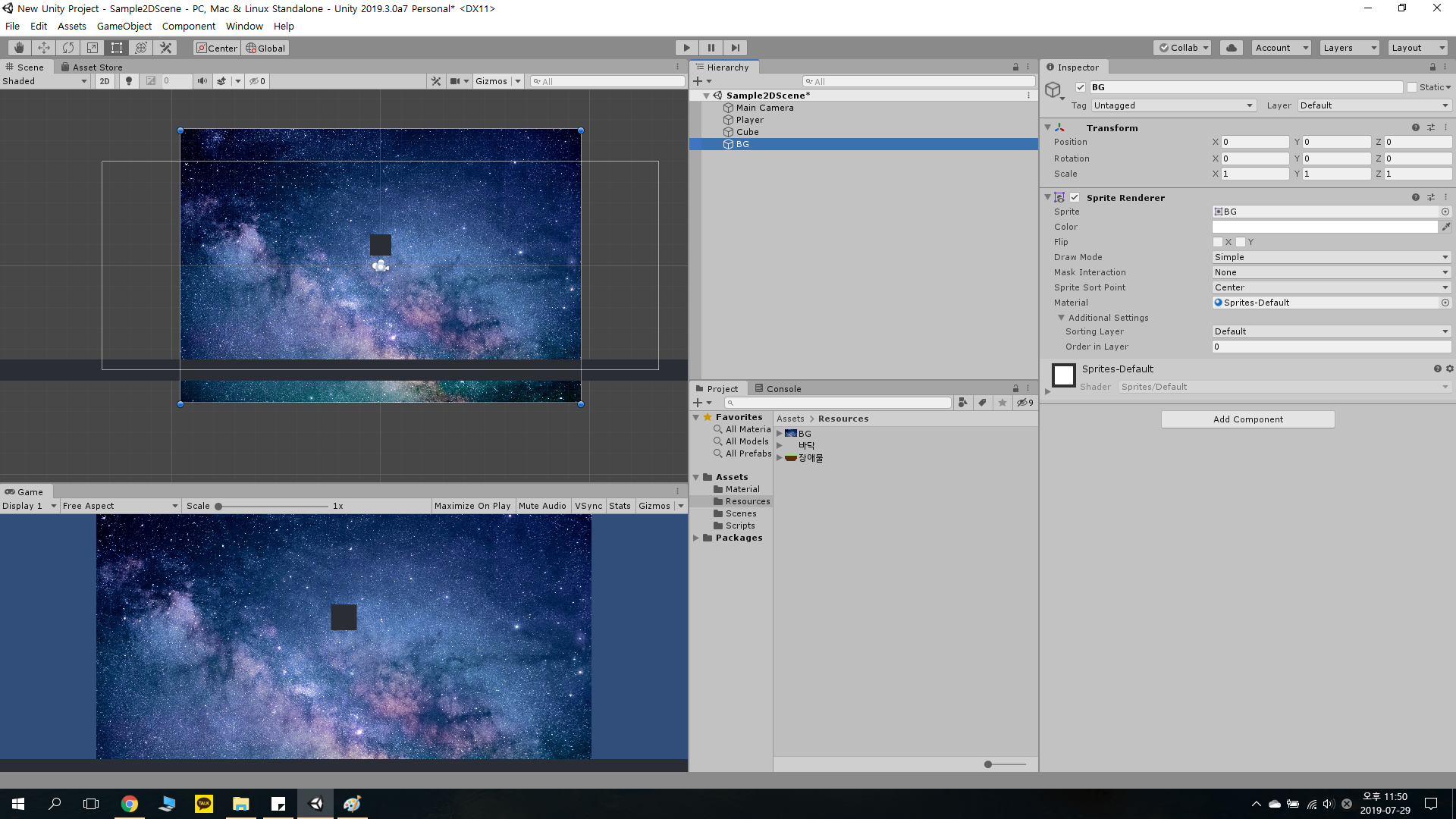
BG을 끌어다가 하이라키창에 드랍해보자!

이렇게 되는 모습을 확인할 수 있다. 나는 tranform을 위치 (0, 0, 0), 회전 (0, 0, 0), 크기(1.5, 0.8, 0)으로 설정해주었다. 그러면 BG가 배경에 꽉 차는 모습을 확인할 수 있다.
그리고 인스펙터창을 보면 Layer를 설정할 수 있는 것을 볼 수 있다,
Layer는 영상이나 그림, 게임에서 중요한 부분을 차지한다. 우리가 먼 산을 바라볼때 내 앞에 있는 봉우리와 그 뒤에 있는 봉우리 들을 비교하였을 떄 뒤에 있는 봉우리가 흐릿하게 보이지 않는가? 그게 바로 레이어 효과이다.
BG는 배경이기 때문에 Player 보다 앞에 설 수가 없다.
유니티에서 기본적으로 제공되는 Layer의 순서는 이렇게 되어 있다.

0번부터 순서대로 상위 Layer를 의미한다.
BG인스펙터창 Layer에서 Add Layer를 눌러 Layer 13번 쯤에 BG1이라고 새로운 Layer를 추가해주자.
물론 z축을 이용하면 Player 보다 뒤에 오는 간단한 방법도 있다.
BG 작업은 끝났다. 이제 장애물과 바닥, Player 를 2D 리소스로 교체해보도록 하자.
3. 바닥, 장애물, 플레이어 리소스 추가.
바닥 이미지를 Cube에 넣어보도록 하자.
어떻게 되는가?
아무런 효과도 없는가?
당연하다. 3D의 Mesh와 2D의 Mesh는 서로 호환 되지 않기 떄문이다.
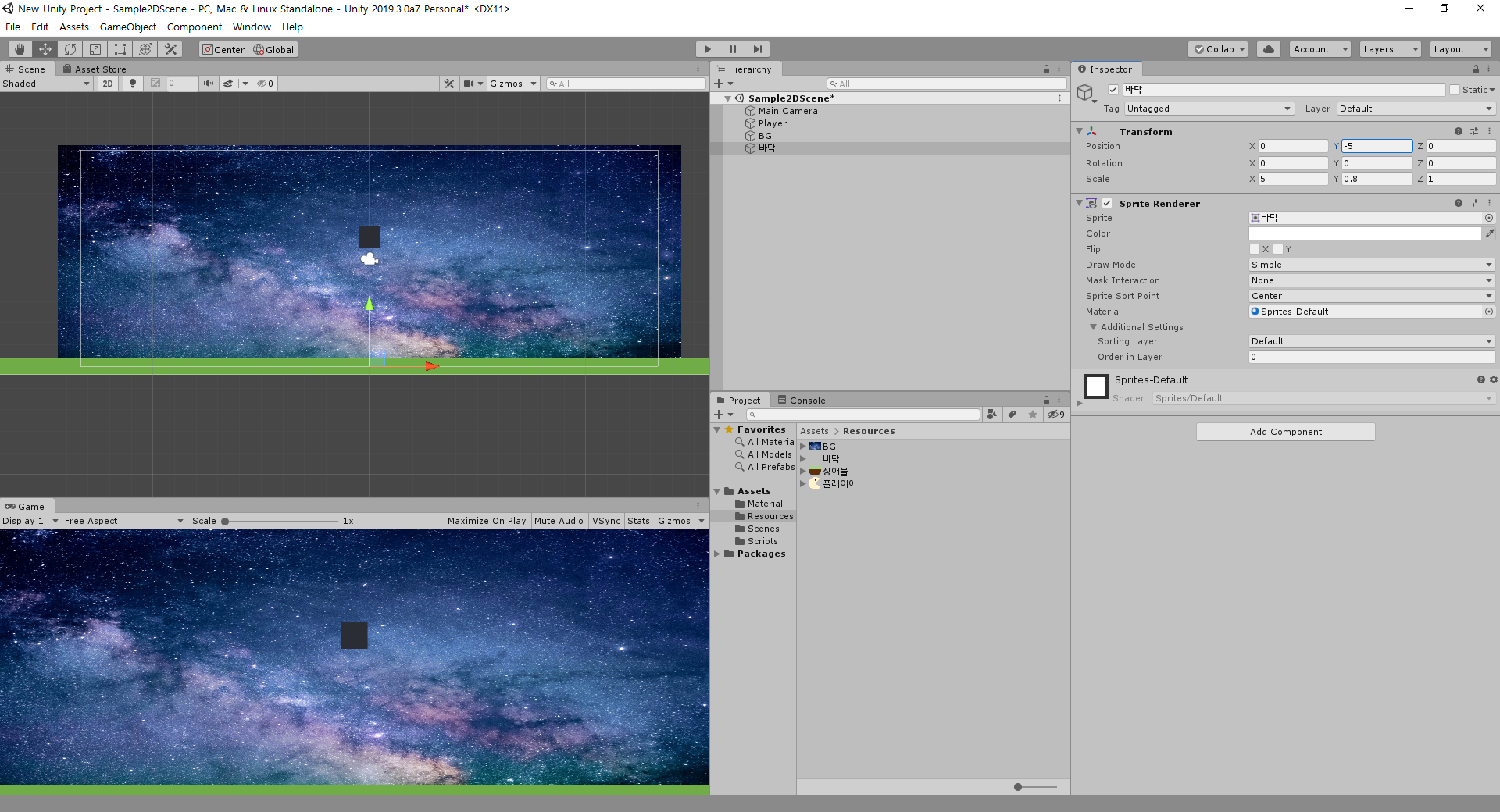
그렇다면 Cube 바닥을 삭제하고 바닥 리소스를 끌어다가 하이라키에 둬 보도록 하자.

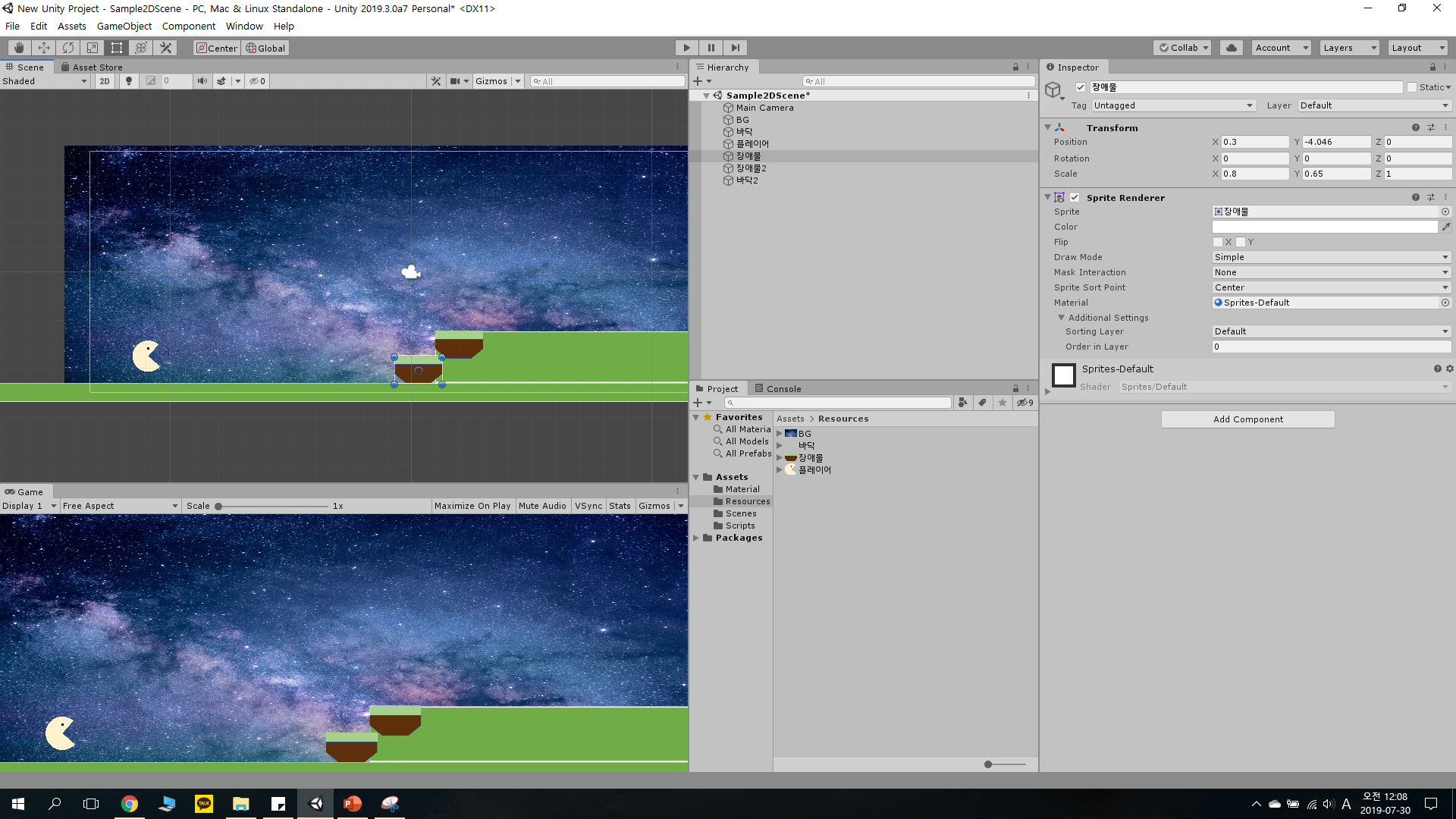
이젠 알맞게 인스펙터 창의 tranform도 설정할 수 있게 되었다.
똑같이 Player를 삭제하고 플레이어 리소스를 하이라키 창에 끌어모아 보자.

크기가 너무 크니 조금 줄여주도록 하자.
마찬가지로 장애물들을 여러개 만들어 보자.

좀 많이 허접하지만 넘어가도록 하자 ㅎㅎㅎㅎㅎㅎ
음, 근데 살짝쿵 부족하지 않는가?
장애물들이 여러개 하이라키에 올라져 있는게 조금 불편하지 않는가?
그렇다면 다음 포스팅을 보도록 하자 ㅎㅎㅎ
이미 알고 있는 사람들은 다다음 포스팅은 3D와 마찬가지로 2D로 오브젝트가 사용자 입력에 따라 움직이고 Jump를 구현하는 것을 공부하도록 하자.




